Как Задать Размер Картинки В Css

Масштабирование картинок
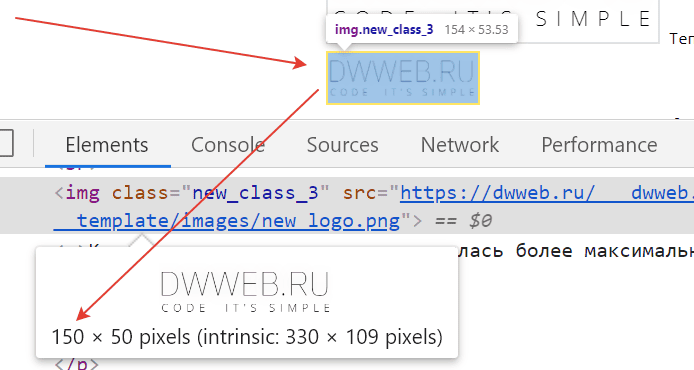
Все сервисы Хабра. Данное изображение мне нужно уменьшить до 64px width,height. Но изображения разных размеров уменьшаются как попало.














Нужно через css уменьшить размер картинки до px. Сама картинка может быть хоть px, хоть px. На сайте с НУ я ещё попробовал бы сделать стиль для div. Думаю чтобез прикручивания есть стандартне методы осуществить подобное
- Есть что добавить? Зарегистрируйтесь
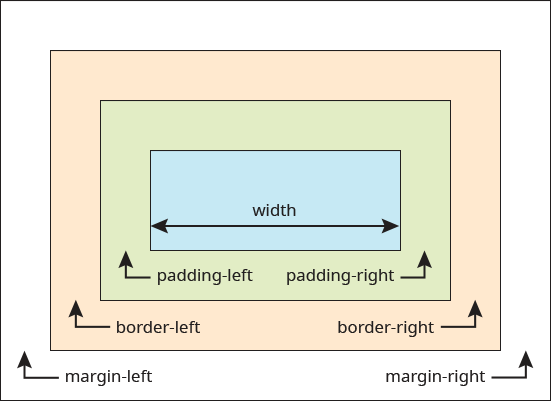
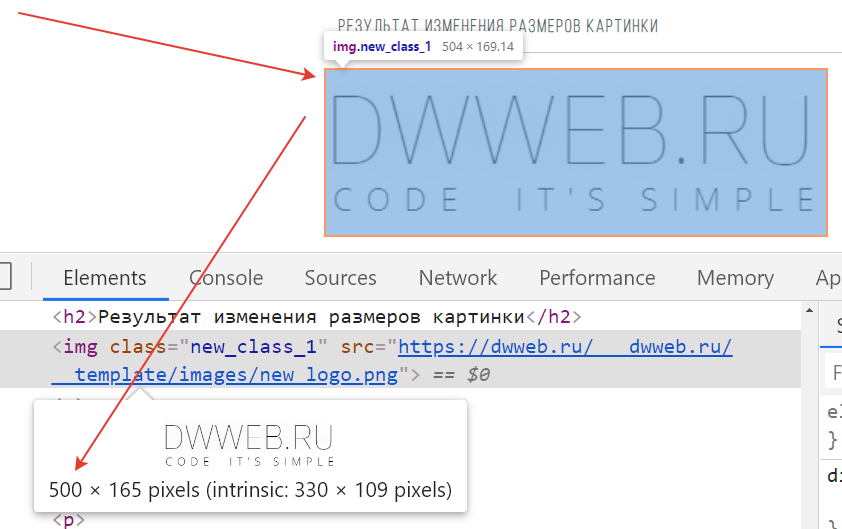
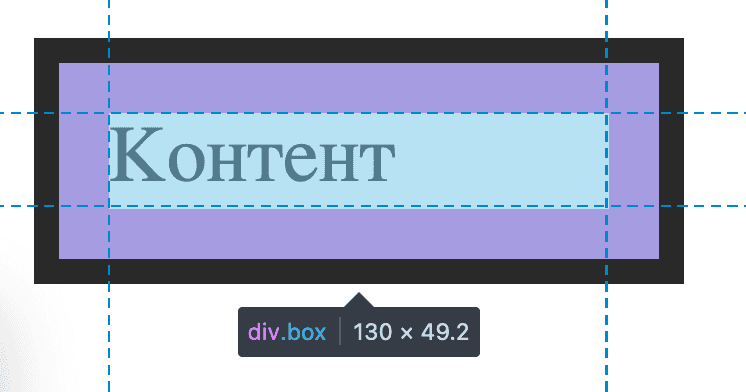
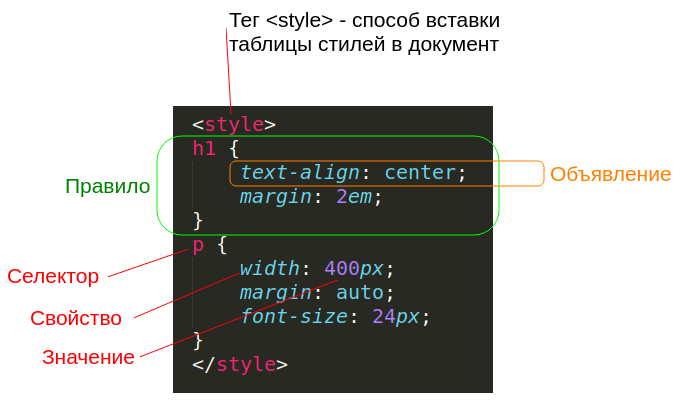
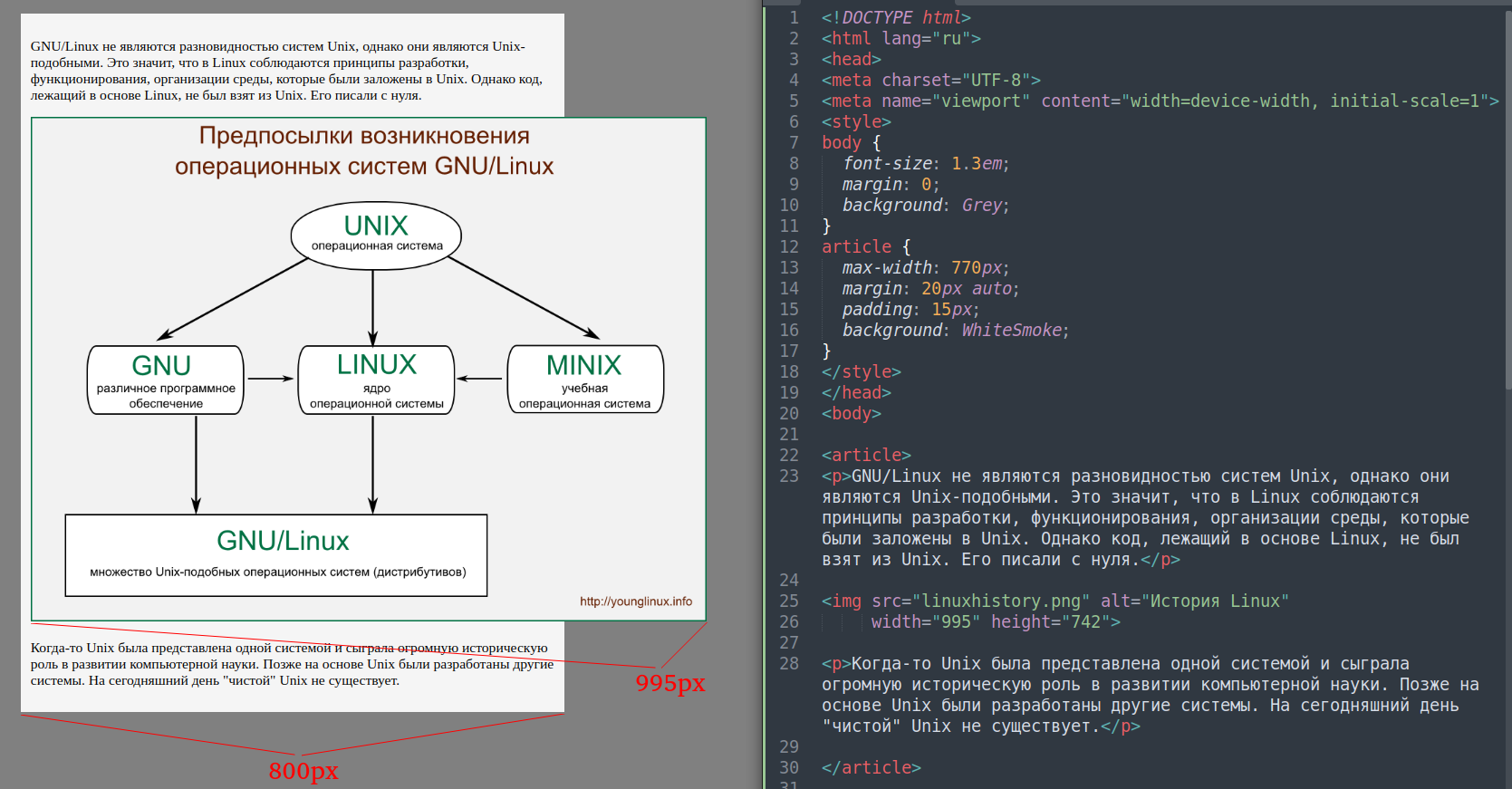
- Для того чтобы задать необходимый размер картинки, необходимо воспользоваться свойствами: width — ширина картинки, height — высота картинки. Чтобы задать размер картинки с помощью CSS, можно использовать свойства width и height.
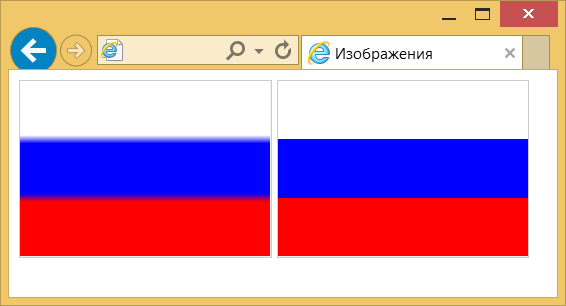
- Сторонники веб-оптимизаций часто советуют добавлять к изображениям атрибуты с размерами, что позволяет при отрисовке страницы оставлять нужное количество пространства ещё до загрузки самого изображения. Это позволяет избежать смещения раскладки страницы по мере загрузки изображений - что с недавних пор начал измерять Chrome в новой метрике Cumulative Layout Shift CLS.
- Лучше всего оптимизировать изображения ещё до вывода пользователю, но если нужно подогнать картинку под нужные размеры, то достаточно задать им свойства width и height.











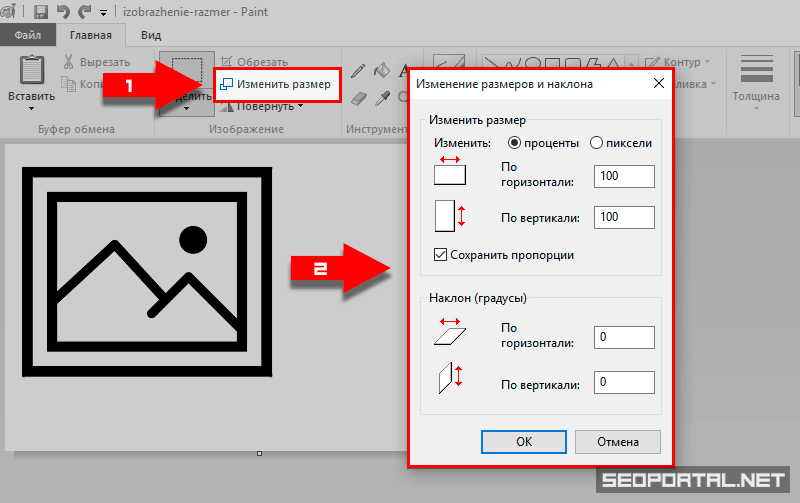
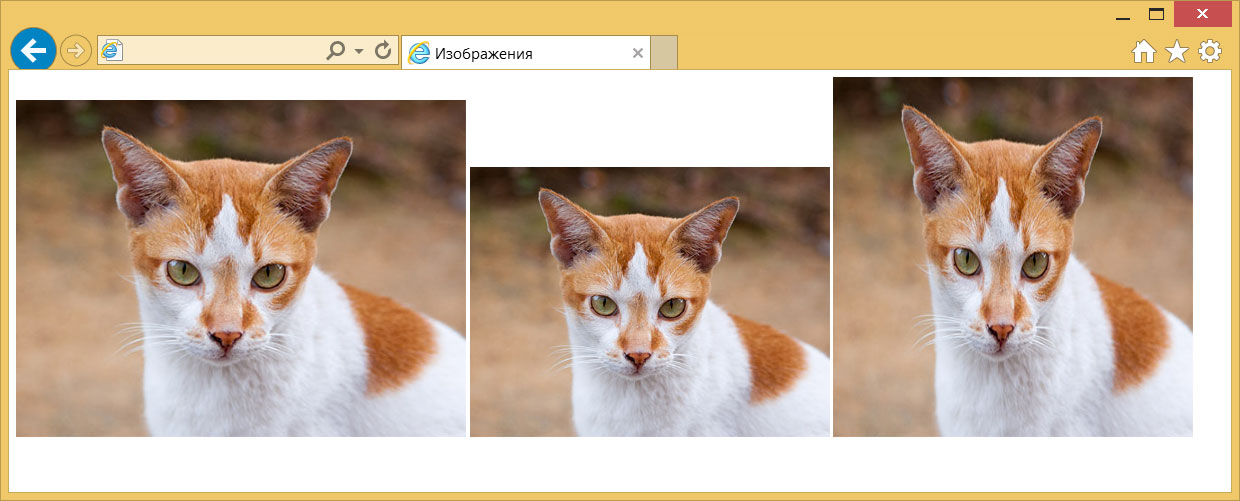
Для быстрого изменения размера изображения в процентах от исходного, функция transform: scale в CSS станет весьма кстати. Если необходимо уменьшить изображение — используйте значение меньше 1 , для увеличения — больше 1. Пробуйте различные значения масштабирования — 0. Transform: scale удобен, но его возможности не безграничны — он не влияет на реальные размеры элемента в верстке. Тут на помощь придёт использование процентов для width , max-width и единиц vw , что обеспечит гибкость и адаптивность изображений:.